
Ich heiße Christin Kaplan, bin Dipl. Medieninformatikerin und habe ein Faible für Animation und Gestaltung. Als User Interface Designer und Frontend Entwickler freue ich mich stets über neue Herausforderungen, bei denen ich die Möglichkeit habe, meine Interessen und Fähigkeiten der drei Einzeldisziplinen zu vereinen.
Der Bereich Interactive ist meine Kernkompetenz. Hier biete ich:
Animationen erstelle ich sowohl dynamisch mittels JavaScript, in Kombination mit verschiedenen Bibliotheken wie PaperJs, als auch mit Hilfe von Software wie Cinema4D oder After Effects.
Ich gestalte Webseiten & User Interfaces, kleine Infografiken, Logos, Geschäftsaustattungen und illustriere Themen in Form von Collagen. Dafür verwende ich Photoshop, Illustrator und Indesign.

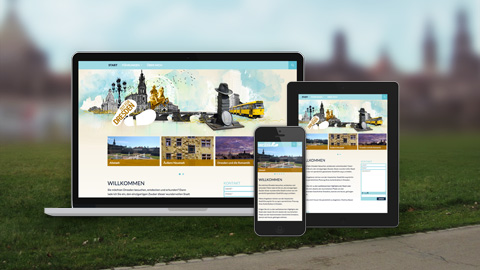
Beratung, CI, Geschäftsausstattung, Webdesign und Programmierung der Webseite
Zeit für Dresden ist die Internetpräsenz eines freiberuflichen Stadt- und Museumsführers in Dresden.
Die Webseite wurde mit Wordpress umgesetzt. So kann der Kunde neue Touren eigenständig einpflegen. Darüber hinaus bietet eine News Funktion die Möglichkeit über aktuelle Ausstellungen in und um Dresden zu berichten.
Im Rahmen des Weblaunches wurde das Logo sowie die Dresden Collage entwickelt. Beides bildet die Grundlage für die neue CI.


Logodesign & Geschäftsausstattung


Bannerdesign für das Weblog
Die Goethe-Institute in Südwesteuropa schicken Comicautoren aus Belgien, Frankreich, Italien, dem Libanon, Marokko, Portugal, Spanien und Deutschland auf Reisen. Sie bringen einen frischen Blick mit auf die Städte, die sie entdecken, und halten die Impressionen des Comic-Transfers in einem Blog fest.
Für den Blog wurde die Gestaltung eines Banners angefragt. Dieses sollte gegenüber den eigentlichen Inhalten nicht zu dominant wirken. Sowohl das Thema als auch das bereits existierende Logo sollten einbezogen werden.

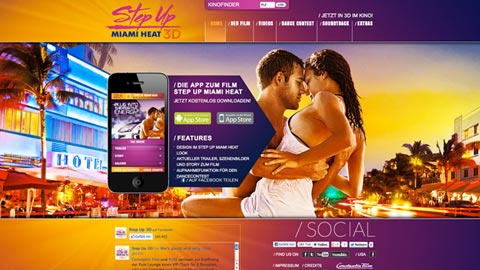
Umsetzung der Filmwebseite in AS3 & Flash unter Verwendung des GAIA Frameworks.
Glückspixel als Webseite für virales Film Marketing. Nutzer konnten Ihre Glücksmomente in Form eines Bildes mit kurzem Text auf der Seite posten und den Post mit anderen teilen. Umsetzung in PHP & MySQL, CSS, JavaScript.
Die Umsetzung der Webseite wurde von AdAffairs GmbH geleitet.

Umsetzung der Filmwebseite und Gewinnspielseite in HTML, CSS, JavaScript, CodeIgniter, PHP, MySQL
Die Umsetzung der Webseite wurde von AdAffairs GmbH geleitet.


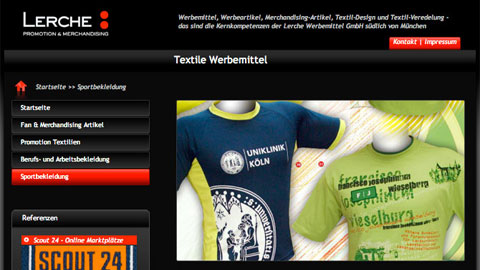
Grafikdesign der Webseite, sowie CSS Umsetzung für CMS Integration
Das Goethe Institut hat anlässlich der Fußball-WM in Brasilien die Webseite "Fußball & Kultur" gelauncht. Hierfür wurde das Wedesign und die Umsetzung des Layouts in CSS nach den Richtlinien der Organisation gefertigt. Das Web-Produkt sollte in der Gestaltung Schüler und Jugendliche in Deutschland und Brasilien ansprechen.

Möglicher Anfang einer Reihe von Stadt-Collagen


Collage aus gezeichneten Elementen, Texturen und Fotos
Persönliches Projekt

Grafik & Print


Gestaltung und Umsetzung von fünf Mikroseiten in HTML/CSS zur Suchmaschinen- Optimierung.
Die Umsetzung der Webseiten wurde von Figge+Schuster AG geleitet.


Entwicklung von mehreren interaktiven Komponenten in Flash und AS3
Im Rahmen dieses Projektes wurde ein neuer, interaktiver Bereich “Discover the Celts and Romans at Birnie” in die Museumswebseite integriert. Diese Anwendung bietet Kindern und Jugendlichen die Möglichkeit sich spielerisch über die Römer und Kelten während der Eisenzeit zu informieren.
Die Umsetzung des Projektes wurde von 55 Degrees Ltd. geleitet.


Spieleentwicklung in Flash & AS3
Im Rahmen des Relaunches des Internetauftritts von ASPIRENorth bilden die Spiele ein zentrales Element um Schüler und Jugendliche über die Aktivitäten der Organistation zu informieren und zu begeistern.
ASPIRENorth ist ein Förderprogramm an Schulen im Norden Schottlands um Jugendlichen in strukturschwachen Regionen die Möglichkeiten von weiterführenden Bildungsmöglichkeiten aufzuzeigen.
Die Umsetzung des Projektes wurde von 55 Degrees Ltd. geleitet.
Inhaltlich Verantwortlicher gemäß § 55 Abs. 2 RStV:
Christin Hujer
Herzlstraße 9
85551 Kirchheim b. München
Mobil: 0176 - 61738237
Email: christin@imogra.de